Как сделать сайт бесплатно, если не умеешь программировать

Зачем мне сайт-визитка
У всех крутых ребят есть свой сайт. Он как портфолио: ты рассказываешь, что умеешь делать, показываешь примеры работ и набиваешь себе цену.
Сайт-визитка помогает создать личный бренд и играет роль бесплатной рекламы. Когда появляется новый проект, о тебе вспоминают в первую очередь. Это мотивирует развиваться: хочется делать работу классно и добавлять примеры на сайт.
К тому же, собирая на одной странице проекты, в которых ты участвовал, видишь результат — это не даёт самооценке упасть ниже плинтуса и помогает справиться с синдромом самозванца (когда кажется, что ничего не умеешь и не знаешь).
Так я решила, что мне нужен сайт, и сделала его в тот же день.
Шаг 1. Выбрать платформу
Я создавала сайт сама, без разработчика и дизайнера. Для этого есть немало онлайн-платформ, которые дают собрать страницу из готовых шаблонов. Я использовала конструктор «Тинькофф Бизнес». В нём можно создавать сайты бесплатно, даже если вы не клиент банка, и не нужно покупать хостинг — он тоже бесплатный.
Шаг 2. Выбрать шаблон сайта

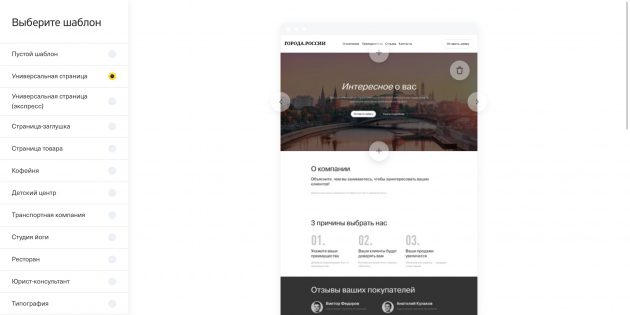
В конструкторе есть шаблоны для разных бизнесов: кофейни, детского центра, оптовой торговли, бурения скважин, строительства домов. Подходящего мне шаблона для сайта-визитки не оказалось, поэтому я выбрала пустой и решила собрать страницу сама.
Шаг 3. Придумать структуру
Когда создаёшь сайт, хочется сразу перейти к практической части: выбрать шаблоны блоков, пробовать расставить их в разной последовательности, экспериментировать со шрифтами и фонами. Я так и сделала, из-за чего потратила на час больше. Это было не осмысленное создание сайта, а затянувшаяся игра в конструктор. Потом поняла свою ошибку: нет смысла добавлять разрозненные элементы и переставлять их с места на место. Нужно сначала понять, что будет на сайте.
Поэтому запомните: сначала придумать структуру и заполнить сайт, потом работать над оформлением.
Структура — это разделы сайта. Я хотела показать, что умею делать как автор, и привести примеры своих работ. Получились смысловые блоки «Игры», «Спецпроекты», «Тесты» и «Статьи». Ещё мне нужны обложка и раздел с контактами — итого шесть смысловых блоков.
Разделы, которые вы придумали, потом можно вынести в шапку (самую верхнюю часть сайта). Это упростит навигацию: пользователь сможет сразу перейти к нужному блоку, а не скроллить страницу вниз.
Если не получается придумать структуру, посмотрите сайты-визитки людей вашей профессии. Мне пригодились сайт главреда Людмилы Сарычевой и портфолио редактора Владимира Лебедя. На «Бирже Главреда» собраны портфолио авторов, копирайтеров, редакторов и корректоров — подсмотреть идеи можно там.
Шаг 4. Сделать обложку
Обложка — это первое, что видит пользователь, зайдя на сайт. Она формирует впечатление о вас, поэтому постарайтесь сделать её классной.
Выберите шаблон
В конструкторе сайтов «Тинькофф Бизнес» есть семь шаблонов обложек. Если вы создаёте интернет-магазин, подойдёт формат с фотографией на всю страницу. Он даёт понимание, о чём сайт: о шоколаде, сумках ручной работы или свадебных букетах.
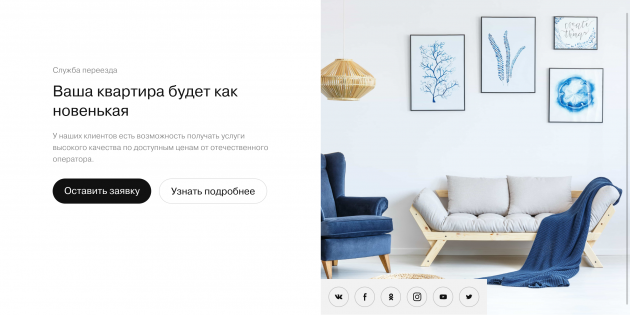
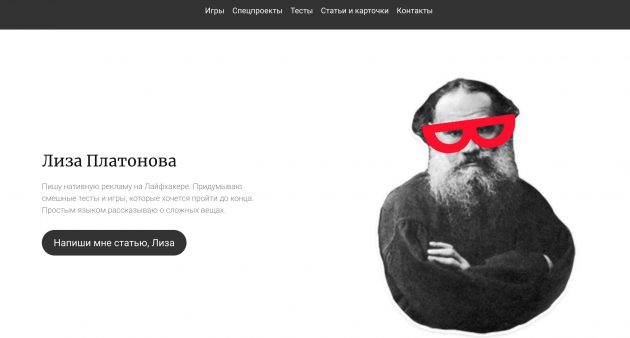
Я создаю контент. Мне нечего ставить на заглавную страницу, кроме себя, но на весь экран такая фотография не сгодится. Поэтому я выбрала шаблон с текстом слева и фотографией справа:

Настройте шаблон под себя
У каждого блока можно менять структуру, добавляя или удаляя ненужные элементы. Например, мне не понадобились надзаголовок, одна из кнопок и ссылки на соцсети, так что я их убрала.
Добавьте фотографию
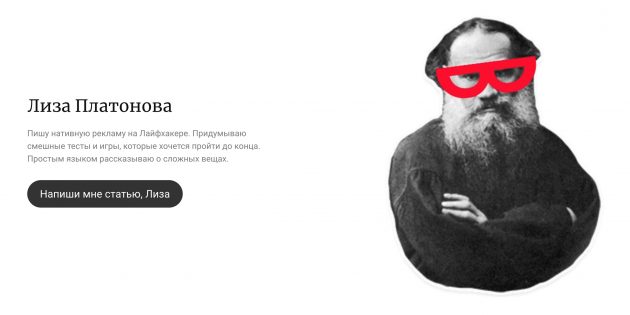
Селфи и снимки из отпуска не подойдут, нужно что-то менее расслабленное. У меня подходящей фотографии не нашлось, но был любимый стикер из Telegram. Для начала я решила использовать его, а потом заменю на своё фото. Если хотите, можно обойтись совсем без него: важнее показать не какой вы красивый, а что умеете делать в своей профессии.
Напишите о себе
Кто вы и чем занимаетесь? Должно получиться ёмко, информативно и нескучно. Желательно быть искренним и показать, в чём вы сильны. У меня получилось так:

Посмотрите, что получилось
Воспользуйтесь предпросмотром, переключая иконки над панелью редактора. Так вы увидите, как будет отображаться обложка на экране десктопа, смартфона и планшета.
Шаг 5. Добавить смысловые блоки
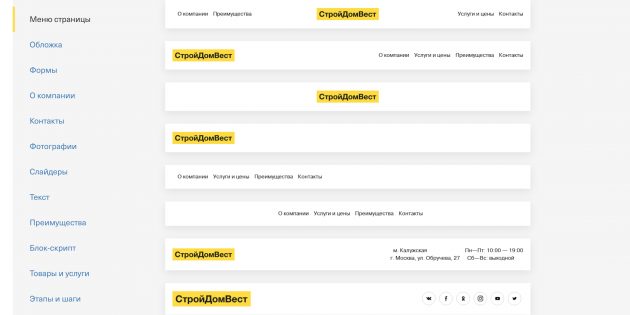
Когда обложка готова, переходите к смысловым блокам. Вы придумали их на втором шаге, а теперь нужно перенести это на страницу. Здесь вам пригодятся шаблоны конструктора. У «Тинькофф Бизнес» их около 150: «О компании», «Товары и услуги», «Этапы и шаги», «Фотографии», «Преимущества» и другие.
Я изучила все варианты и остановилась на трёх блоках:
- «Текст» — для описания проектов.
- «Слайдер» — для визуального повествования.
- «Контакты» — чтобы со мной могли связаться.
Настройте каждый шаблон под себя, добавив или убрав ненужные элементы. Например, в блоке «Слайдер» мне не нужны были заголовок и описание — я их отключила, оставив только картинку.
Скопируйте повторяющиеся элементы
Конструктор позволяет копировать блоки, которые вы добавили на сайт. Мне эта функция пригодилась: я применила её к элементам «Текст» и «Слайдер» и расставила их в нужной последовательности.
Шаг 6. Заполнить разделы
Напишите текст для смысловых блоков
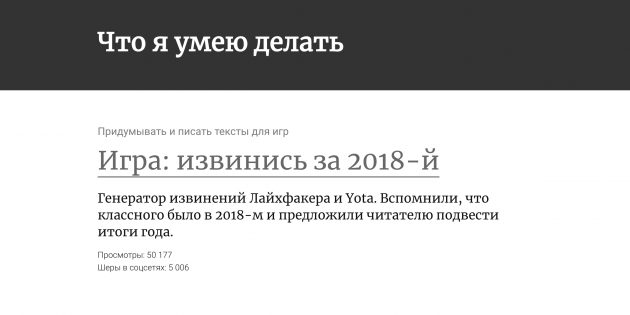
У каждого раздела должен быть заголовок, подзаголовок и описание. Не мудрите и пишите просто. Я так и поступила: в заголовок вынесла название проекта, в подзаголовок — краткое описание, а в основном тексте показала количество просмотров и кликов.

Текст можно подготовить заранее, но я писала сразу на сайте — конструктор запоминал изменения автоматически. Один раз я случайно обновила страницу и была готова к тому, что правки не сохранятся. Но всё было на своих местах, и мне не пришлось заново редактировать блок.
Добавьте фотографии
Мне нужно было добавить скриншоты своих проектов. Я попробовала разные шаблоны и выбрала слайдер: так я могу показать, как выглядел проект в десктопной и мобильной версиях. Менять масштаб и поворачивать картинки можно прямо в конструкторе при загрузке фотографий.
Шаг 7. Настроить навигацию
Вы сделали обложку и заполнили разделы — сайт почти готов. Теперь нужно настроить навигацию, чтобы посетитель мог сразу перейти к нужному блоку.
- Выберите один из шаблонов «Меню страницы». Я добавила простой блок без логотипа, соцсетей и адреса.

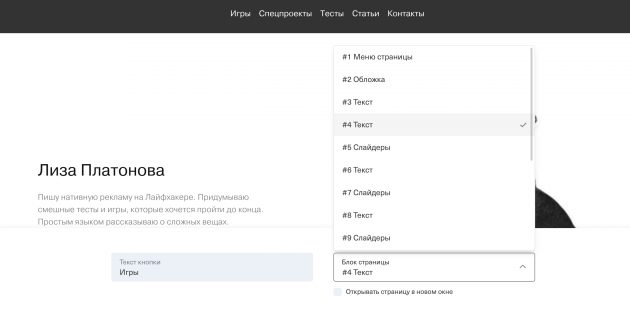
- Поменяйте текст и количество кнопок. У меня получилось пять: «Игры», «Спецпроекты», «Тесты», «Статьи» и «Контакты».
- Добавьте ссылки. Кнопки могут вести на разделы страницы (как у меня), на отдельные страницы сайта или направлять читателя на другой сайт.

Конструктор позволяет бесплатно создать любое количество страниц и сайтов: вы можете сделать отдельные страницы для разных проектов, завести блог и всё это вынести в шапку.
Шаг 8. Выбрать фоны и шрифты
Когда всё готово, переходите к оформлению сайта. Проще и быстрее привести все блоки к единому стилю сразу, чем редактировать каждый по отдельности.
Выберите фон для блоков
В конструкторе есть библиотека фонов: иллюстрации, градиенты, паттерны и цвета. Можно загрузить и свой фон. Я выбрала тёмно-серый для шапки сайта и кнопки на обложке — он сочетается со стикером, который заменяет мне фотографию. Остальные блоки оставила белыми.

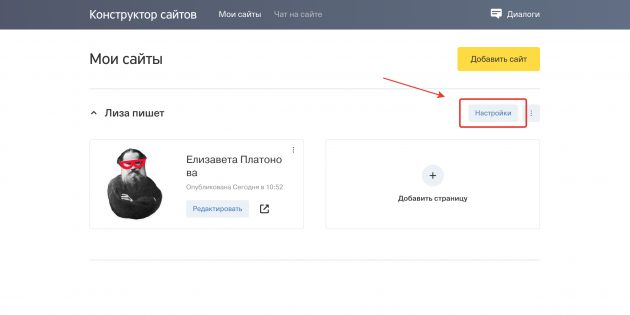
Чтобы выбрать шрифт, нужно перейти из редактора на главную страницу конструктора и зайти в настройки.

В настройках есть четыре шрифта на выбор. Сначала кажется, что это мало, но потом мысленно благодаришь разработчиков: если бы вариантов было больше, я бы перебирала их до вечера. А так попробовала все четыре и остановилась на первом.
Шаг 9. Настроить сайт
Последние настройки, и сайт можно опубликовать:
- Придумайте адрес или подключите свой домен.
- Свяжите сайт с аккаунтом «Яндекса», чтобы смотреть статистику.
- Добавьте сайт в «Яндекс.Вебмастер», чтобы он быстрее появился в поиске.
- Добавьте чат на сайт — вам смогут написать с любой его страницы.
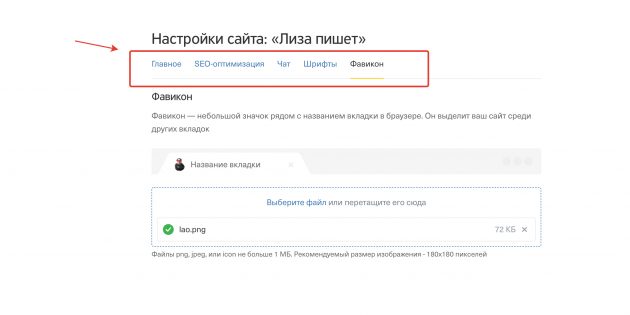
- Загрузите фавикон — значок сайта, который отображается во вкладке браузера.

После этого снова зайдите в редактор страницы и нажмите на большую жёлтую кнопку «Опубликовать» в левом верхнем углу экрана. Готово! Теперь у вас есть свой сайт-визитка.
Что в итоге
Конструктор сайтов «Тинькофф Бизнес» простой и понятный. Если у вас есть текст и готовые картинки, собрать страницу можно за 15 минут. Я провозилась с этим дольше: экспериментировала с фонами, не могла придумать чёткую структуру и долго выбирала шаблоны.
Поначалу меня смущало, что в блоке нельзя двигать элементы, менять размер шрифта и уменьшать расстояние между блоками. Но в этом и плюс конструктора: двигать составные части можно вечно, выверяя каждый миллиметр. Готовые шаблоны избавляют от мук выбора — хорошая опция в наше время.

