Конструктор сайтов Tilda: подробный обзор, примеры и отзывы

Что такое Tilda
Конструктор сайтов Tilda позволяет за пару часов создавать сайты с профессиональным дизайном: лендинги, интернет-магазины, посадочные страницы или блоги. В основе интерфейса лежит принцип создания страниц из смысловых блоков. Нужно последовательно добавить их на страницу, изменить контент и скорректировать внешний вид. На экране сразу видно, как выглядит будущий сайт. Для работы не требуются специальные навыки и умение программировать.
Как работает Tilda
Блочная механика
Страницы сайта собираются из блоков. В библиотеке их больше 550. Они разделены на 29 категорий: обложка, магазин, о проекте, услуги, контакты, форма и кнопка и другие. В категориях можно выбирать из разных вариантов дизайна. Кликните на нужный блок, чтобы добавить его на страницу.
Каждый блок спроектирован профессиональными дизайнерами. Правильные соотношения элементов уже соблюдены, так что вам не нужно думать, как расположить их на странице. Благодаря этому сайт делается быстро и сразу выглядит привлекательно.
Изменение содержимого блока
Редактировать контент блока очень просто: вы можете сделать это прямо на странице сайта. Нажмите на текст и меняйте его, как в текстовом редакторе. Размер, цвет, насыщенность и другие настройки сразу откроются в верхней части окна браузера. Чтобы заменить изображение, перетащите нужную картинку с рабочего стола. Результаты изменений сразу видны на экране.
В блоках можно скрывать и добавлять отдельные элементы: вторую кнопку, надзаголовок, дополнительную карточку или новое поле в форме. Это делается в меню «Контент», которое можно открыть, нажав на кнопку в левой верхней части блока.
Шаблоны
Дизайнеры Tilda создали более 220 шаблонов для быстрой публикации. В списке можно найти варианты, которые учитывают специфику разных сфер бизнеса. Есть шаблоны для сайта услуг, интернет-магазина, мероприятий, блога, визитки, анкеты и другие.
Мы были дико рады, когда сделали сайт на Tilda сами, потому что пережили перед этим ад. До моего прихода в «Таблицу» сайт компании делали в какой-то конторе — к процессу был подключён миллиард разработчиков, дизайнеров, ТЗ-выдавальщиков и правковысылателей. Получился тяжёлый и перегруженный сайт со сложной вёрсткой и без доступа к админке. Мы кое-как приняли работу и тут же решили быстренько сделать лёгкий и понятный сайт сами. Выбор пал на Tilda.
За 2–3 недели мы с коллегой сделали сайт, который работает и сейчас. Нарисовали на бумаге макеты, собрали всё это в конструкторе Tilda, дорисовали графики, добавили фоточек — и voilà! Сайт готов, клиент идёт, нас хвалят, а мы сидим и радуемся жизни.
Адаптация к разным экранам
Сайты на Tilda автоматически подстраиваются под экраны компьютеров, планшетов и смартфонов. Все блоки из библиотеки уже адаптивны. Не нужно тратить время на создание отдельных версий для разных устройств — каждому посетителю вашего сайта будет удобно воспринимать информацию. Это очень важно для посадочных страниц, потому что адаптивность прямо влияет на конверсию.

Zero Block — редактор уникальных блоков
Готовые блоки могут решить сотню задач, но иногда этого недостаточно. В таких случаях поможет Zero Block — встроенный визуальный редактор для профессиональных дизайнеров. Он помогает создавать новые блоки с уникальным дизайном. Интерфейс напоминает графический редактор и будет знаком пользователям Photoshop и Sketch.
Результат в Zero Block можно адаптировать для разных экранов вручную. Для каждого устройства нужно изменить расположение и размер элементов.
Чтобы ускорить работу, используйте горячие клавиши, горизонтальные и вертикальные направляющие и панель слоёв. Слои можно заблокировать для редактирования или сделать невидимыми. Чтобы выделить сразу несколько элементов, нужно зажать клавишу Ctrl.
Есть миф, что сайт, сделанный в конструкторе, — это всегда шаблонная история. Когда слышу такое, понимаю: человек просто не знаком с возможностями нулевого блока в Tilda. С ним можно делать невероятно эффектные и удобные сайты, о которых никто не сможет сказать: «Выглядит как шаблон».
Вот случаи, когда может пригодиться редактор Zero Block:
- Вы нарисовали макет в графическом редакторе и хотите перенести его на страницу в первозданном виде. Если вы обычно делаете предварительный дизайн сайта офлайн, от этой привычки можно не отказываться. Просто перенесите задуманное в Zero Block — в нём есть сетка в 12 колонок и доступ к редактированию параметров каждого элемента.
- Среди готовых блоков просто не находится подходящий. Блоки Tilda рассчитаны на горизонтальное последовательное расположение разделов. Если вы хотите изменить подход посетителя сайта к чтению и заставить его изучать вертикальные блоки, используйте Zero Block. То же касается и композиций с наслоением или нестандартным расположением элементов.
- Вы хотите добавить анимацию и интерактивные элементы страницы. Это тоже делается в Zero Block. Навыков программирования не требуется.
- Вам нужно совсем чуть-чуть изменить готовый блок Tilda. Если в идеально подходящем блоке не хватает дополнительного поля или элементы занимают на 10 пикселей больше желаемого, в Zero Block конструкцию можно подкорректировать.
Для дизайнеров, которые делают сайты в Tilda на заказ, есть каталог экспертов. В нём можно создать свое портфолио. Загруженные проекты проходят через идентификатор разработчика, который подтверждает авторство каждой работы. В каталоге экспертов есть система заказов, которая позволяет связаться клиентам и дизайнерам.
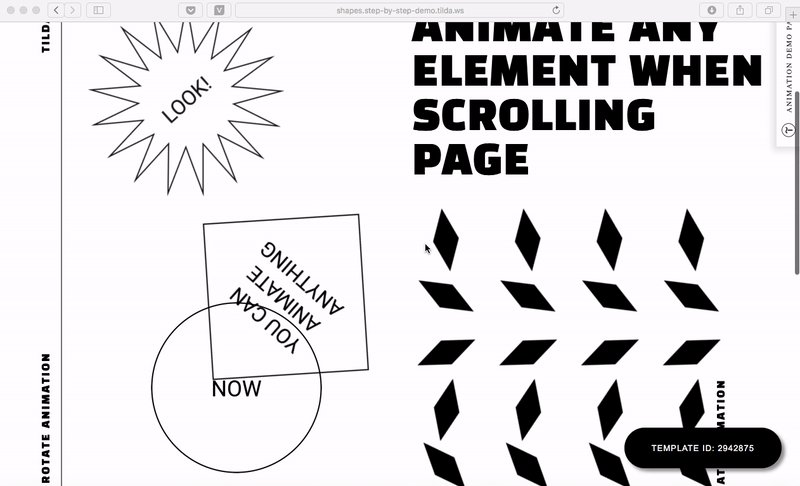
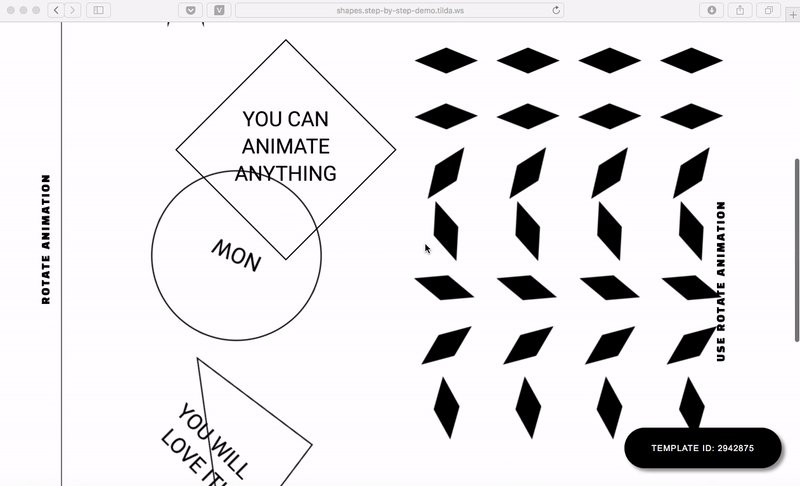
Анимация
Анимация позволяет акцентировать внимание пользователя на важном.
Для каждого блока из библиотеки можно настроить анимацию появления элементов: заголовка, текста, изображений, карточек. Есть простое появление, а также справа, слева, сверху, снизу и с увеличением.
В Zero Block можно настроить продвинутые эффекты для любых элементов. Параллакс позволит объектам двигаться с разной скоростью при прокручивании страницы. Фиксация закрепит объект на экране во время скролла. У эффектов можно менять параметры: скорость, продолжительность, задержку, условия начала.
Для самых сложных эффектов есть отдельный инструмент — пошаговая анимация. С её помощью можно заставить объекты двигаться по сложному сценарию. Это помогает сильнее вовлекать посетителей и создавать интерактивные страницы.
После прихода Tilda в жизнь нашей студии мы существенно пересмотрели подход к созданию дизайна. Вдруг стало понятно, что показывать дизайн картинками — бессмысленное занятие, потому что конечный результат будет только в головах и на словах. Мы рисовали не сайты, а открытки без анимации и адаптива. Всё это появлялось уже на финальном этапе, и чаще всего ничего уже нельзя было изменить.
Сейчас всё иначе. Любой сайт, на какой бы платформе дальше он ни жил, мы собираем в Tilda. Это даёт возможность получить тот самый пользовательский опыт — узнать, как это выглядит и как чувствуется. С помощью пошаговой анимации мы проектируем сценарии и добавляем акценты в нужных местах.
Уже на этапе создания концепции на 90% понятно, каким будет сайт. Но это, конечно, верхушка айсберга. Мне кажется, Tilda — это вполне состоявшийся game changer, который привнесёт в индустрию ещё много сюрпризов.

Формы для сбора контактов и заявок
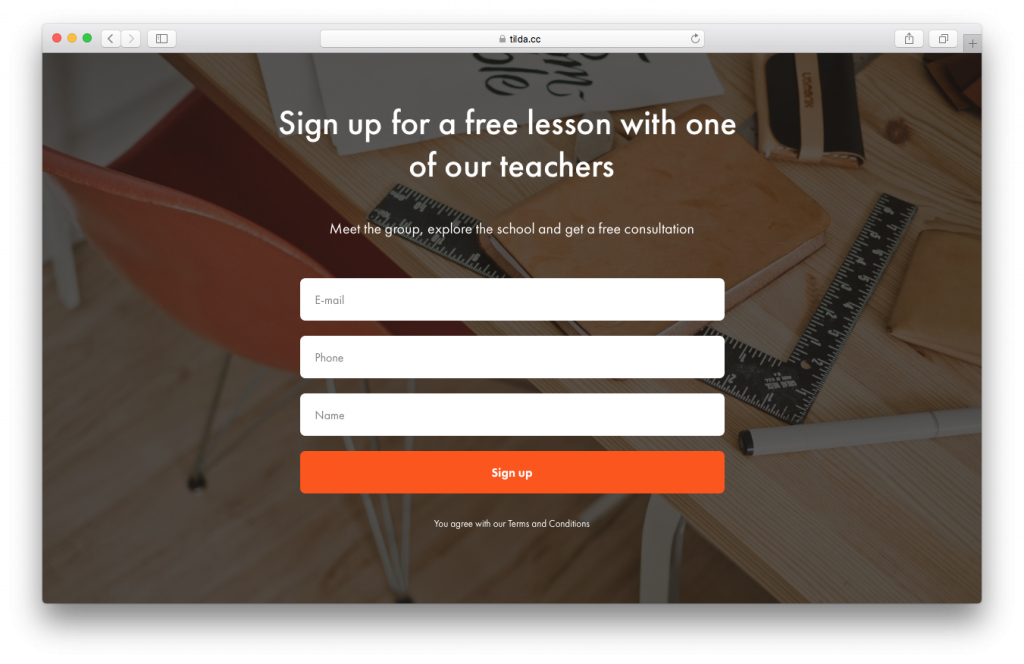
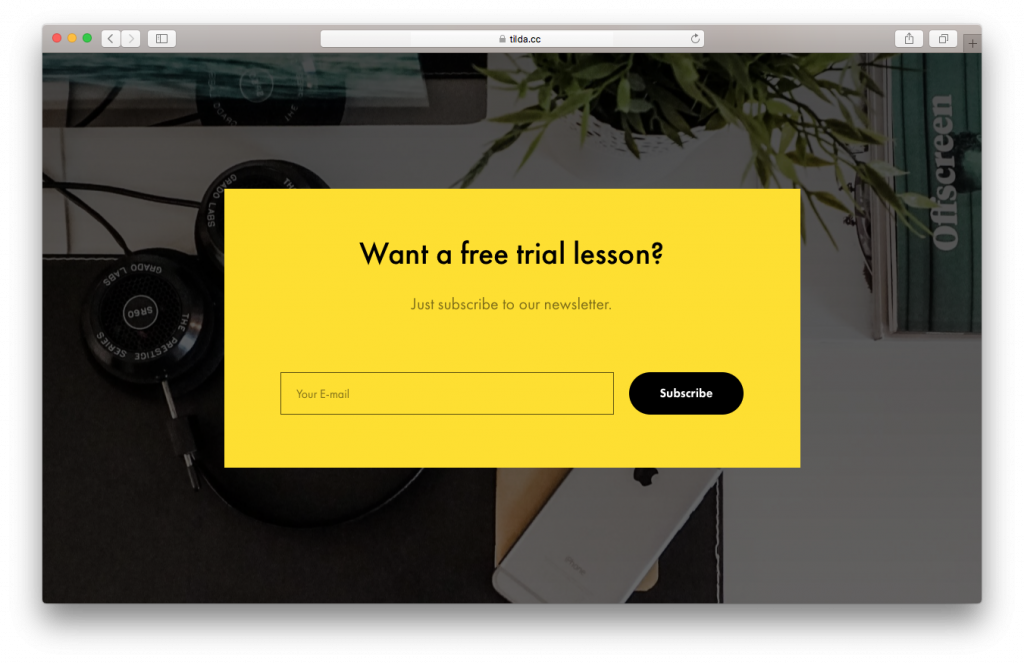
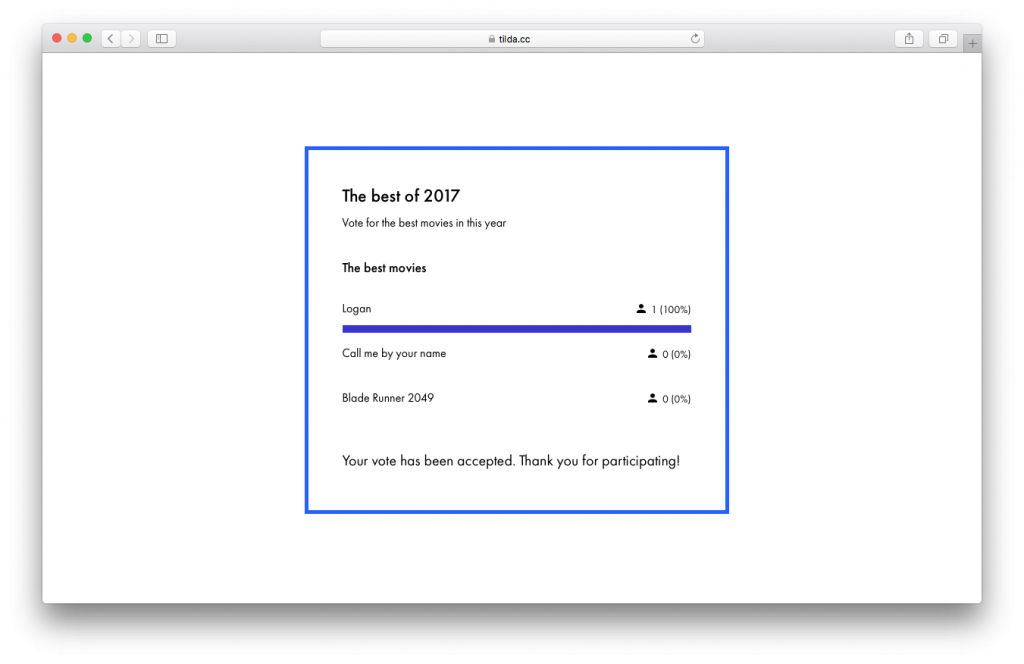
В библиотеке есть отдельная категория с формами. Также формы есть в некоторых обложках. С их помощью можно собирать номера телефонов, подписывать посетителей на рассылку, получать заказы, проводить опросы.
Сайт можно подключить к 20 сервисам приёма данных и получать заявки сразу в популярные CRM, службы рассылки, на почту или в мессенджеры.

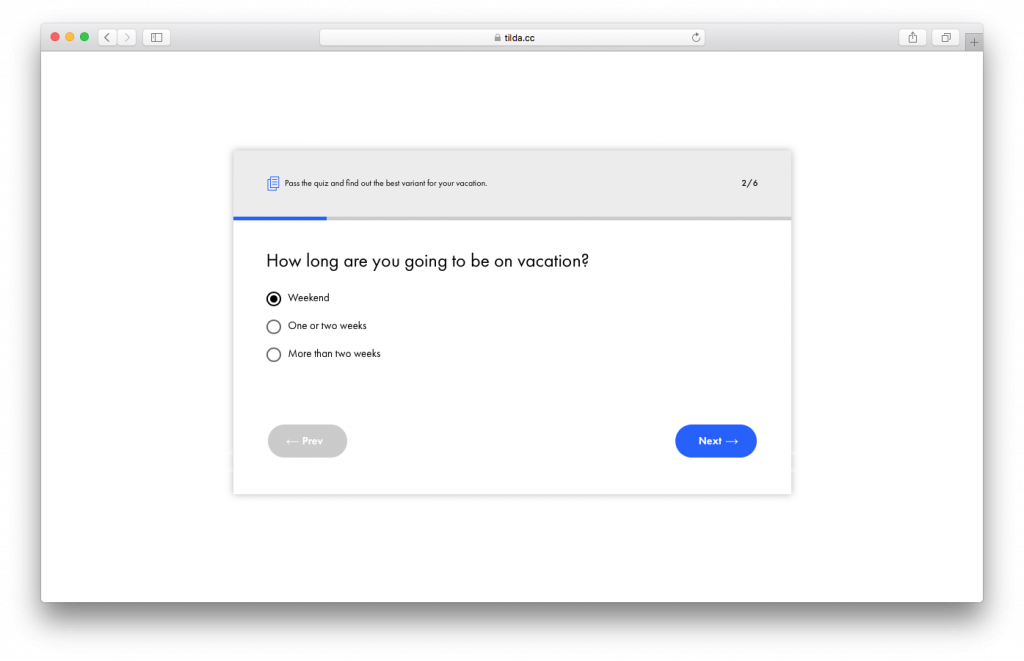
В конструкторе можно создавать вертикальные, горизонтальные, пошаговые и pop-up формы. В вертикальных формах можно добавлять и удалять поля. Для каждого поля можно выбрать свой тип из 21 варианта: чекбоксы, радиокнопки, поля для ввода, даты и времени, вопросов с вариантами ответов.
С помощью поля «Разбиение по шагам» можно любую форму превратить в пошаговую — просто добавьте этот блок в тех местах, где должен быть переход к следующему этапу заполнения. С помощью поля «Калькулятор» можно сделать расчет по параметрам и показать стоимость перед отправкой заявки.
Конструктор писем для рассылок
Встроенный конструктор писем позволяет собирать из блоков красивые письма для e‑mail-рассылки. Можно подключить сервисы MailChimp, UniSender, SendGrid и отправлять письма прямо из интерфейса Tilda. Для других сервисов можно выгрузить HTML-код.
Создание интернет-магазина
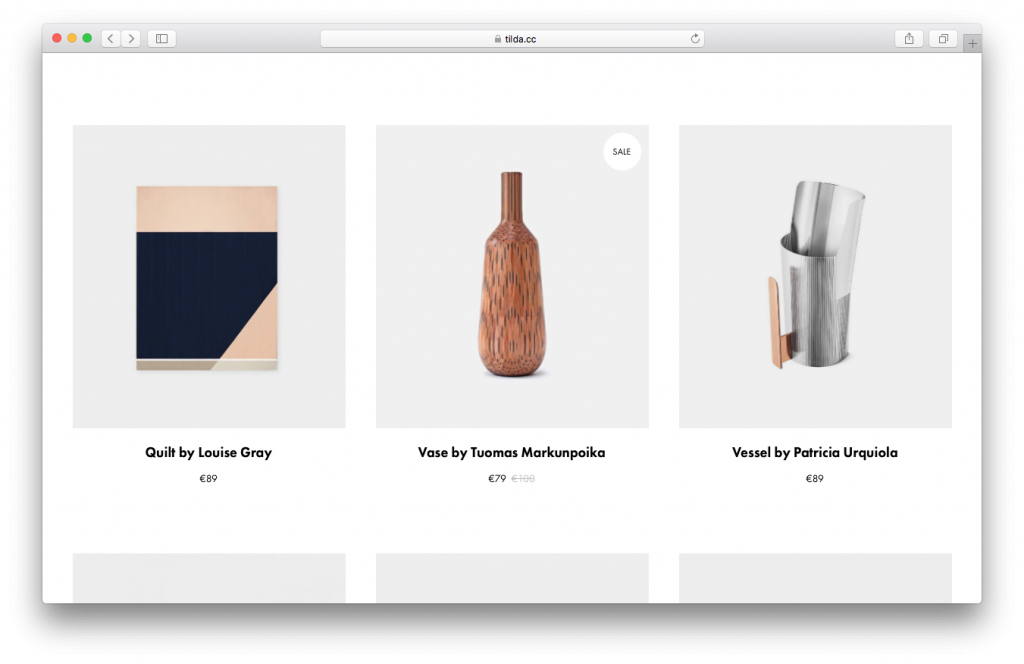
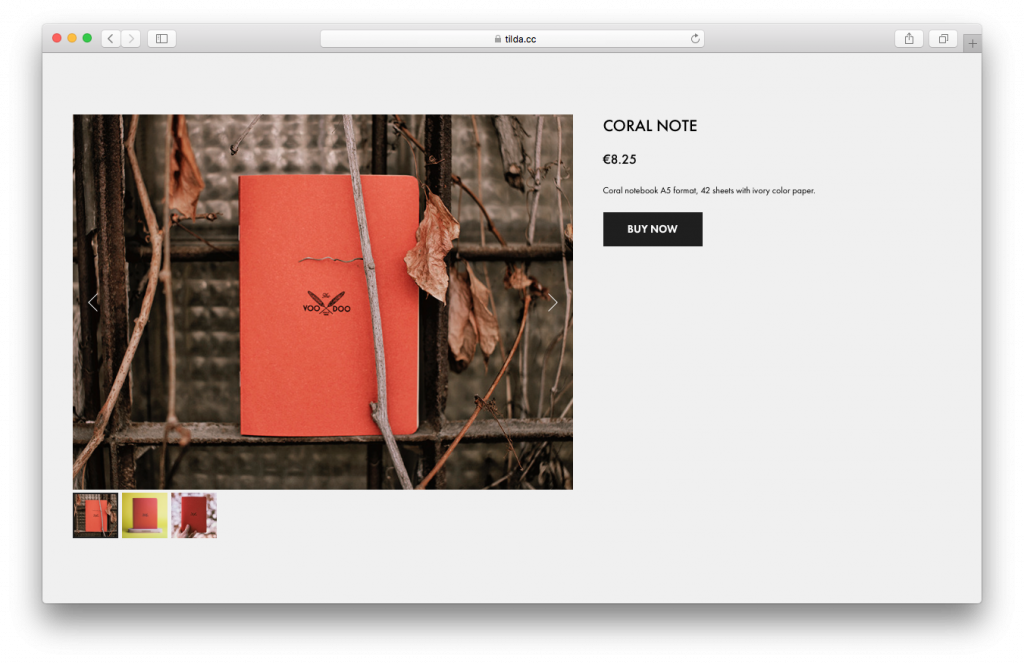
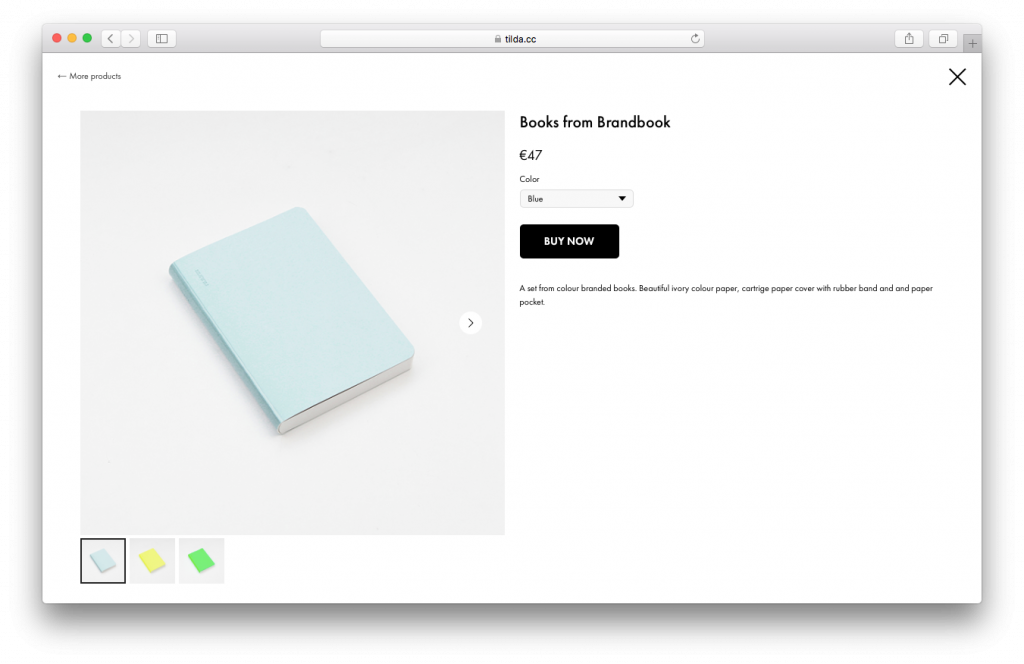
В конструкторе Tilda просто сделать интернет-магазин. Есть отдельная категория с блоками для корзины и карточек товара разного вида.
В карточке товара можно настроить название и артикул, а также добавить выбор параметров с изменением цены — например, если вы продаёте футболки разных цветов, но с одинаковыми принтами. Можно сделать так, чтобы при выборе чёрной майки цена была 700 рублей, а при выборе белой — 800.
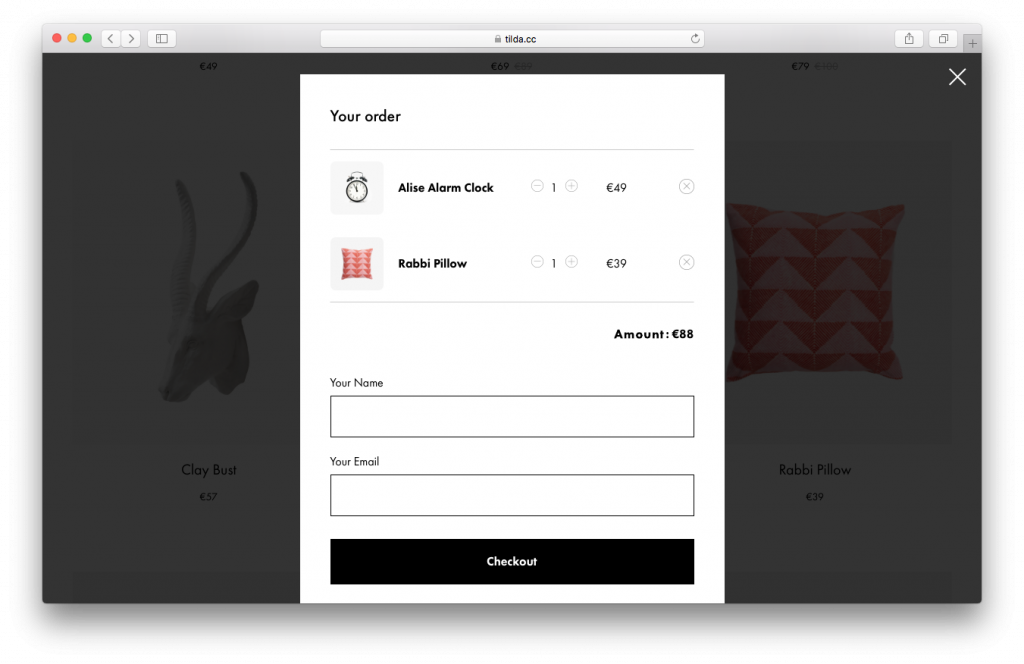
В корзине можно добавить поле с промокодом и варианты доставки: через сервисы Boxberry, СДЭК, Почту России, «Новую Почту» для Украины или самовывоз. Чтобы принимать оплату, в настройках сайта нужно подключить платёжную систему. Сейчас поддерживается интеграция с 10 сервисами: CloudPayments, Robokassa, PayPal, «Яндекс.Деньгами», «Яндекс.Кассой», LiqPay и Stripe, также доступен эквайринг «Альфа-банка», «Сбербанка» и «Тинькофф». Можно настроить автоматическое уведомление покупателя о заказе после успешной оплаты.
Каталог поможет организовать большое количество товаров. Через него удобно отслеживать остатки продукции, редактировать опции, настраивать разделы и фильтры. В Tilda доступна автоматическая синхронизация товаров каталога с сервисом «Мой Склад» и генерация фида товаров для рекламного кабинета Facebook*. Также товары можно импортировать и экспортировать в форматах CSV или YML, если вы работаете с «Яндекс.Маркетом».
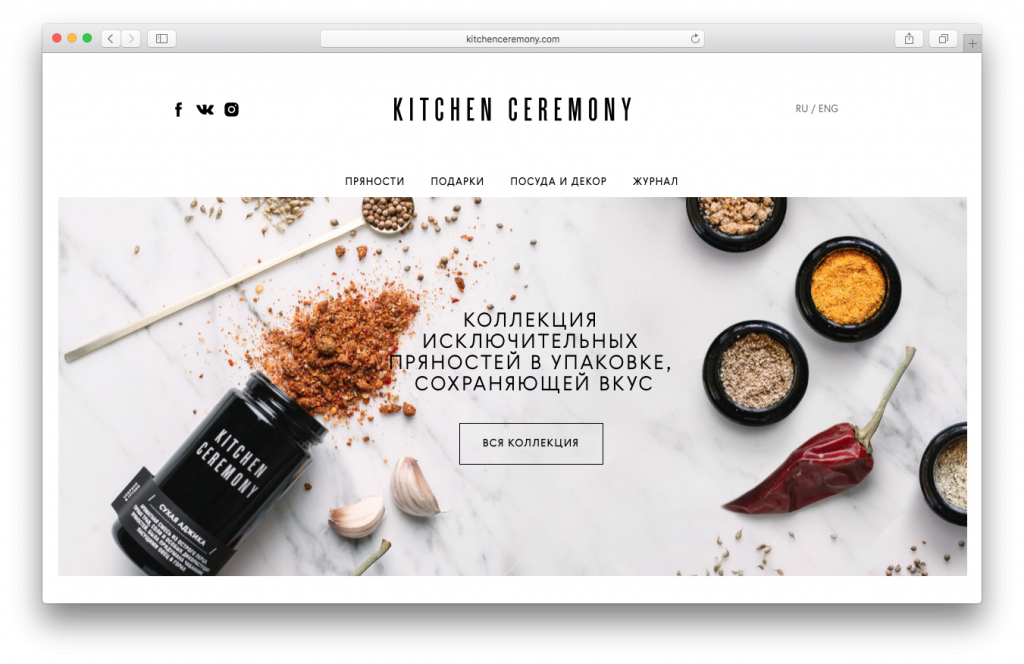
Tilda помогает создать сайт из разных частей без шаблонов и ограничений. Мы продаём посуду для чая в розницу как интернет-магазин. На соседних страницах — предложение для оптовиков: форма запроса условий и прайс-лист. Есть страницы с услугами кейтеринга и «Подписка на чай». Каждая страница — это история и отдельный лендинг. Получается уникальная картинка бизнеса в том виде, в котором он существует.
Оптимизация сайта для поисковиков
Благодаря блочной структуре сайты Tilda отлично индексируются. Для этого есть все необходимые инструменты: можно добавить к заголовкам теги h1, h2 и h3, а к изображениям атрибуты alt, настроить читаемые адреса страниц, подключить https и добавить редиректы. Определённые страницы можно закрыть от индексации.
Для проверки можно воспользоваться Tilda-панелью вебмастера, которая укажет на все ошибки, негативно влияющие на индексацию.
Сайты на Tilda загружаются быстро, потому что весят в 3–7 раз меньше за счёт нескольких технологий оптимизации доставки изображений. Это тоже положительно влияет на выдачу в поисковых системах.
Встроенная статистика сайта и интернет-магазина
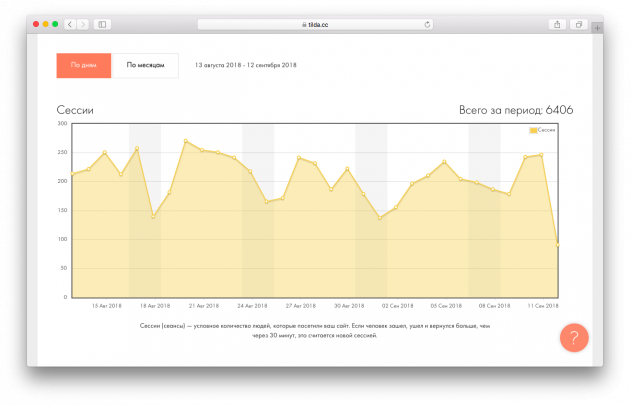
Вы сможете оценить эффективность сайта с помощью статистики в настройках. Сейчас доступны следующие метрики:
- количество просмотров, сессий, посетителей и заявок;
- процент конверсии;
- доля просмотра с мобильных устройств;
- время чтения страницы;
- глубина просмотра;
- популярные страницы;
- источники переходов;
- топ-10 стран и городов.

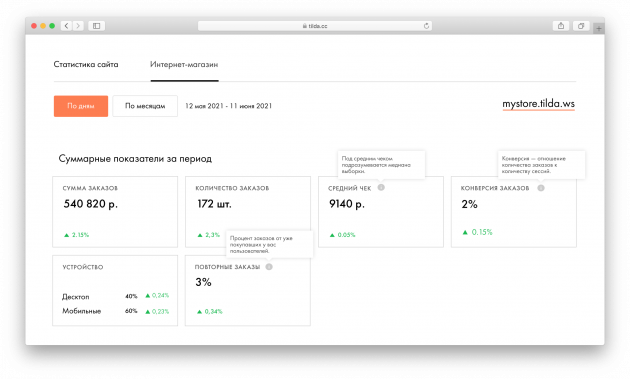
Также можно отслеживать заявки и процент конверсии по utm-меткам. Оценить качество работы интернет-магазина поможет раздел статистики. В нём доступны следующие показатели:
- сумма и количество заказов;
- средний чек;
- процент конверсии заказов и повторных заказов;
- устройство, с которого пользователь заходил в интернет-магазин;
- топ заказов;
- топ продуктов по просмотрам;
- эффективность каналов по выручке;
- топ городов.

Подключение своего домена
К сайту можно подключить свой домен или использовать бесплатный адрес вида «адрес.tilda.ws». Для тех, кто привязывает домен впервые, у Tilda есть пошаговые инструкции для разных регистраторов. При оплате любого тарифа на год платформа даёт домен в подарок.
Что ещё предлагает Tilda
Справочный центр и поддержку
Интерфейс конструктора понятен с лёту. Но если вы занимаетесь созданием сайтов всерьёз, вопросы рано или поздно возникнут. На этот случай у Tilda есть справочный центр с пошаговой инструкцией для каждой функции и видеоуроками.
Если не получится найти ответ, всегда на связи специалисты поддержки, которые помогут быстро решить проблему. Вопрос можно задать напрямую из личного кабинета или по электронной почте.
Каждую неделю проходят бесплатные вебинары. На них можно познакомиться с интерфейсом платформы и получить разбор ошибок вашего сайта от эксперта.
Примеры сайтов на Tilda
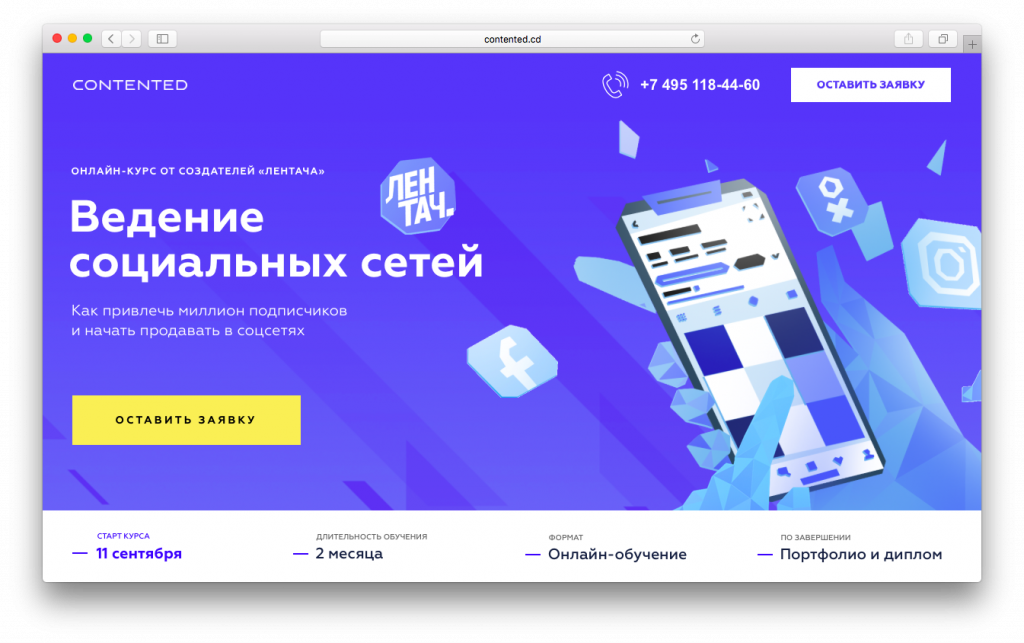
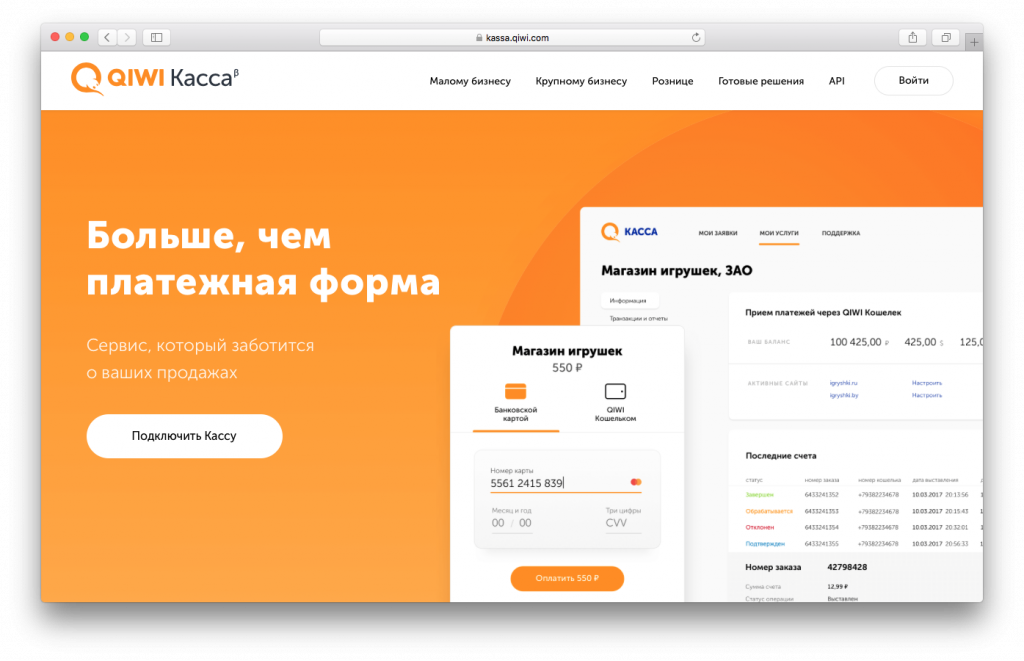
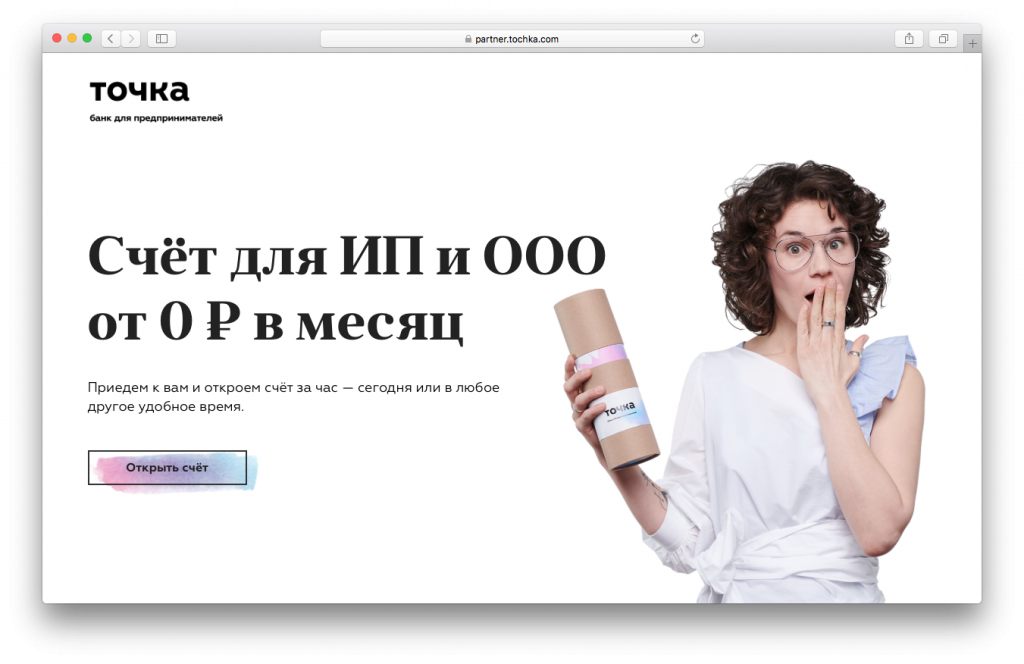
Возможностей Tilda хватит, чтобы создать сотни индивидуальных страниц и ни разу не повториться. Сотрудники Tilda следят за достойными работами, сделанными с помощью конструктора. Cамые интересные, способные вдохновить других пользователей, размещают в подборке #madeontilda.
Образовательный журнал Tilda Education
Tilda Education — журнал, в котором публикуются практические пособия по дизайну, маркетингу и бизнесу. Также команда Tilda выпускает полноценные образовательные курсы. Сейчас их пять:
«Дизайн в цифровой среде» — авторский курс основателя платформы Никиты Обухова, который покажет, из каких этапов состоит работа дизайнера над сайтом;
«Интернет-маркетинг с нуля» — 10 лекций, которые помогут научиться продвигать сайт с помощью разных каналов;
«Создание Landing Page» — бесплатный курс, который научит создавать эффективные страницы;
«Анимация в вебе» — бесплатный учебник по веб-анимации с примерами;
«Курс по Jobs-to-be-Done» — бесплатный видеокурс о методе проектирования продуктов.
Кому подойдёт Tilda
Tilda подходит всем, кто ведёт деятельность в интернете. Сейчас конструктор активно используют:
- маркетологи, которые создают страницы мероприятий, акций или спецпроектов;
- предприниматели, которые сами делают сайты для бизнеса;
- дизайнеры, создающие в Tilda сайты на заказ. Разработка сайта в конструкторе быстрее и удобнее для исполнителя, а заказчик может самостоятельно вносить мелкие правки в процессе использования проекта;
- маркетинговые агентства и маркетологи-фрилансеры, которые делают посадочные страницы, чтобы направлять на них трафик;
- медиа и блогеры, которым нужно интересно подать материал.
Отзывы о Tilda
Tilda изменила подход к созданию сайтов и отношение к индустрии конструкторов в целом. На этой платформе свои проекты создают известные бренды, а дизайн-студии делают сайты для клиентов.
Что говорят о Tilda представители компаний, можно прочитать на специальной странице с отзывами.
Обзоры Tilda от дизайн-студий:
Обзор от руководителя студии веб-дизайна Svoemedia в блоге «Нетологии» →
Обзор от специалистов агентства Uplab →
Стоимость
Для небольших проектов хватит бесплатного тарифа. На нем доступен базовый набор блоков, лимит в 50 страниц и системный домен вида «адрес.tilda.ws»
Если нужен только один сайт, за 500 рублей в месяц при оплате за год вам будут доступны все возможности платформы: полная библиотека блоков, свой домен, функции интернет-магазина, формы и оплата на сайте. Тариф, в котором можно создать до пяти сайтов, обойдется в 1 000 рублей в месяц при оплате за год.
*Деятельность Meta Platforms Inc. и принадлежащих ей социальных сетей Facebook и Instagram запрещена на территории РФ.