Как заменить сердечки на звёздочки в веб-клиенте Twitter

Наверняка вы слышали, что недавно главой Twitter стал Джек Дорси (Jack Dorsey) — один из сооснователей сервиса микроблогов и его крупный акционер. Рука нового CEO почувствовалась незамедлительно: компания впервые запустила рекламную ТВ-кампанию, публично извинилась перед сторонними разработчиками за свою прошлую закрытость и стала вносить существенные изменения в функциональность.
А сделано это было для того, чтобы удержать устоявшуюся публику и привлечь новых пользователей. И немудрено, ведь доходы любой социальной сети напрямую зависят от количества активных участников и его постоянного роста. А у Twitter с этим есть многолетние проблемы. Раз за разом квартальные отчёты компании разочаровывают инвесторов слабым наращиваем пользовательской базы. Похоже, Джек Дорси и его команда знают, как изменить ситуацию: нужно стать дружелюбней и, что самое главное, привычней новым пользователям. Именно поэтому вчера звёздочки пали под натиском сердечек.
Но мало кому не всем такой поворот событий пришёлся по вкусу. Сообщество отреагировало стремительно, выдав два рабочих сценария по замене передового сердечка на старомодную звёздочку или вообще любой другой символ. Теперь в наших силах повернуть время вспять или разнообразить свою ленту.
Fav Forever
Складывается впечатление, что разработчик Рид Кэвнер (Reed Kavner) специально ждал новой фичи Twitter, чтобы молниеносно уложить её на лопатки. В считаные часы американец представил своё расширение для Google Chrome, заменяющее мерзкие сердечки на родные звёздочки. Просто установите его, чтобы избавить себя от ужасного зрелища. Немаловажно, что, помимо иконки, меняется и всплывающая подсказка: «Мне нравится» превращается в Favorite.
Stylish
Чуть более сложное, но в то же время и более интересное решение от зарубежных коллег. Stylish — популярное расширение для настройки стилей веб-сайтов, с помощью которого можно кардинально изменить внешний вид любых страниц. Но нам нужны лишь косметические правки, поэтому и утруждать себя не придётся.
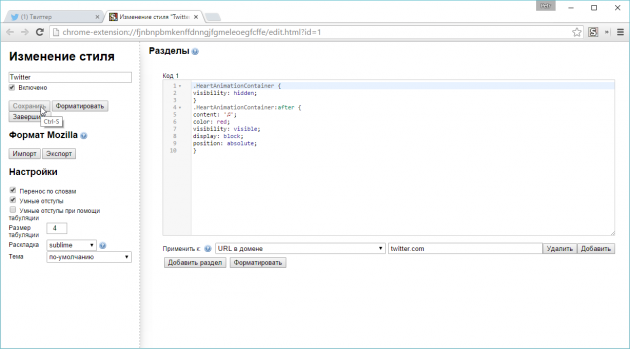
Установите расширение, откройте Twitter, нажмите на иконку Stylish и выберите пункт «Создать стиль для этого адреса». Перед вами откроется «хакерское» окошко, в которое необходимо скопировать несколько строк кода:
.HeartAnimationContainer {
visibility: hidden;
}
.HeartAnimationContainer:after {
content: ‘?’;
visibility: visible;
display: block;
position: absolute;
}
Важное замечание! После копирования и вставки в строке content вручную заново напишите одинарные кавычки поверх старых.
Ориентируйтесь на скриншот.

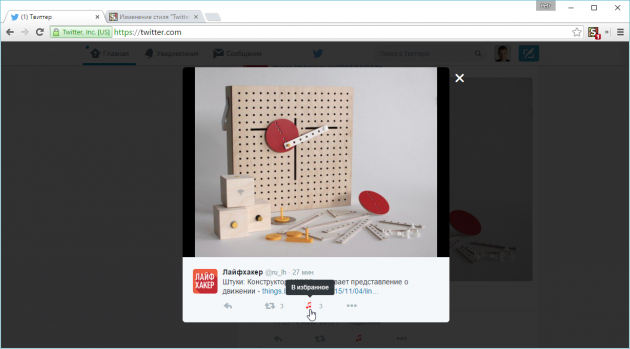
Присвойте стилю название и сохраните его. Теперь звёздочки заменятся на стаканы.
Разумеется, вместо стеклянной ёмкости может быть любой понравившийся вам символ. Более того, добавив в код строчку color: red;, можно задать и цвет значка.

Не трудно догадаться, мне не нравится последнее нововведение Twitter. Я знаю, как от него избавиться хотя бы в вебе, и сделаю это на период адаптации. А вы поступите так же?

















Лучшие предложения
Эти товары быстро расхватают 11.11: добавляйте в корзину сейчас, чтобы урвать
6 комплектов термобелья для защиты от проклятого холода
Механическую клавиатуру Aula F75 отдают за полцены на AliExpress
Подождать, но сэкономить: в России заработал маркетплейс SuperCheap. Что о нём нужно знать
Надо брать: внешний аккумулятор от Kuulaa со скидкой 68%
15 мелочей до 1 000 рублей, которые делают жизнь удобнее
120 классных подарков подростку на Новый год
Надо брать: компактный перфоратор от DeWalt со скидкой 60%
Пазл жизни: что нужно знать о донорстве костного мозга
Как выбрать тренера для ребёнка: 7 признаков классного профессионала
Не просто плохое настроение: 6 фактов о депрессии, которые нужно знать каждому
Коля идёт на смену! Как проходит первый день новичка на складе Ozon