Любой мастер — столяр, портной, электрик — всегда имеет при себе определенный набор измерительных приборов. Таким набором для дизайнеров приложений — настольных, мобильных и онлайновых — можно назвать программу xScope. Если вы про нее еще не слыхали, обратите внимание. Тем более что недавно xScope сменила основной номер версии.
Разумеется, на этапе создания макетов дизайнер работает с измерителями, встроенными в графический редактор или программу-проектировщик. А xScope вступает в дело, когда проект дошел до первой стадии реализации, и уже можно, так сказать, пощупать живьем первую скомпилированную версию приложения или сверстанную веб-страницу. Ну, или для просмотра статичных макетов не загружая их в соответствующем редакторе, что удобно для сотрудников, ответственных за проект.
Для тщательности осмотра очень пригодятся всякие линейки, рамки, направляющие и прочие штуки. С ними проверить, насколько реализация соответствует задумке: правильно выровнены объекты, те ли размеры у определенных областей и т. д. В xScope все это есть.
Измерительные инструменты
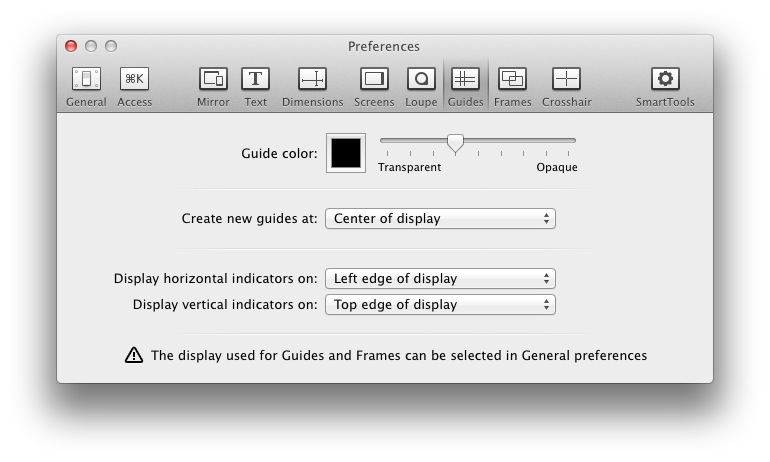
Все, к чему дизайнер привык, работая над дизайном в графическом редакторе, в масштабах всего экранного пространства дает и xScope. Хотя направляющие издавна входят в стандартний инструментарий любого графического редактора, средство Guides в составе xScope не в пример функциональнее. Во-первых, направляющих можно создать сразу несколько, в том числе автоматически — задав количество и интервал между ними. Во-вторых, взаимное расположение направляющих можно зафиксировать и двигать их, как единое целое. В-третьих, созданную группу направляющих можно сохранить, чтобы в дальнейшем их можно было использовать, просто загрузив соответствующий файл. Очень удобное средство для проверки выравнивания объектов, особенно если они расположены по всей плоскости экрана.
Рамки Frames тоже полезны для проверки компоновки разных объектов, но в пределах ограниченной области окна программы или веб-страницы. Внутри каждой рамки можно включить сетки с определенным шагом или фиксированные направляющие, которые разделяют пространство рамки на равные доли. Если вы работаете с дизайном под определенный экран, для рамки можно также задать соотношение сторон. При необходимости все, что внутри рамки, можно либо скопировать в буфер обмена в виде растрового изображения, либо сразу снять скриншот, который с соответствующими пометками можно отправить коллеге.
Линейка Rulers тоже умеет больше, чем ее аналоги в любом привычном графическом редакторе. Это своего рода штангенциркуль, скрещенный с транспортиром, которым удобно измерять размеры объектов, расстояние между ними и угол, под которым они располагаются друг к другу. Если подгонять размер и положение линеек с удержанием клавиши ⌃ (ctrl), инструмент будет прилипать к границам ближайшего элемента интерфейса приложения или веб-сайта.
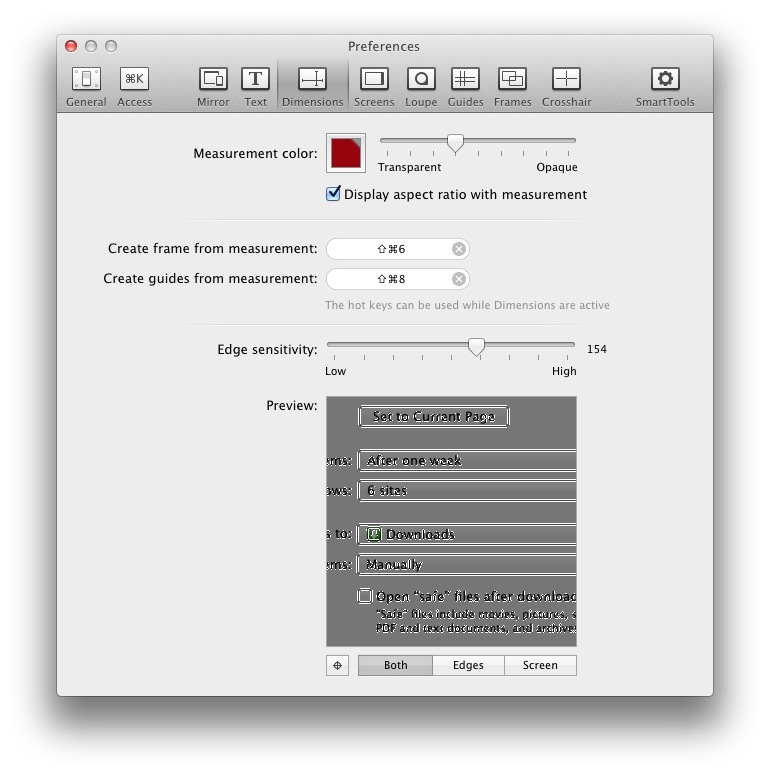
Очень мне понравился инструмент Dimensions, который позволяет быстро узнать габариты какой-нибудь области. Удобно: навели курсор мыши на какой-нибудь элемент или область — и xScope показала два перпендикуляра с окончаниями, рядом с которыми отобразится не только ширина и высота указанного объекта, но и соотношение его сторон. Что особенно клево: на основе сделанных замеров можно сразу создать рамку или расставить направляющие.
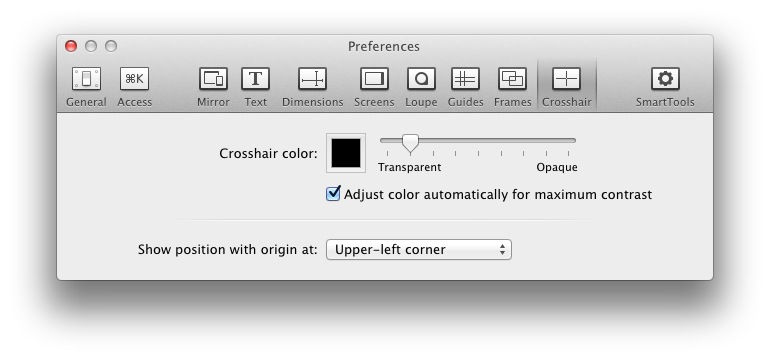
Ну и, пожалуй, самый простой измерительный инструмент в xScope — это перекрестие Crosshair. С его помощью можно определить точные координаты любой точки, причем не только относительно левого верхнего или нижнего угла экрана — но и относительно любой другой точки, которую можно легко задать клавишами ⌘0.
Средства тестирования
Из инструментария xScope отдельно я бы выделил увеличительное стекло Loupe, симулятор экранов Screens и новую функцию xScope 4.0 — механизм Overlays. Они полезны не только для работы с готовым дизайном, но и во время его разработки.
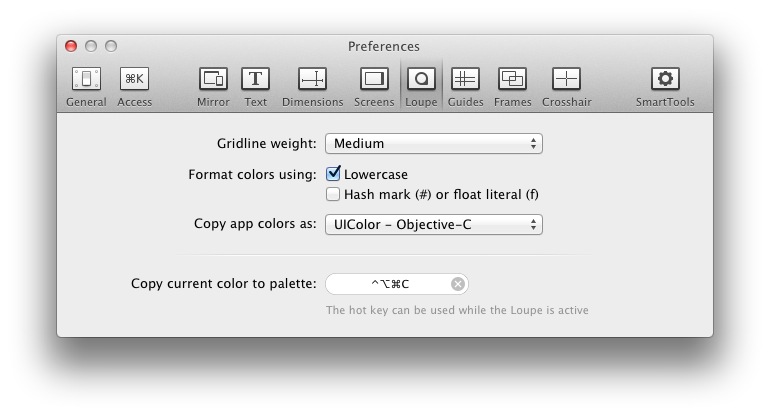
Принцип работы лупы очевиден: xScope дает плавающее окно, в котором отображается область под курсором мыши в увеличенном виде. Для точки непосредственно под курсором можно узнать ее цвет — сохранить и скопировать для использования в графическом редакторе или приложении для разработки. Для удобства в окне лупы можно включить пиксельную сетку, перекрестие и габаритные замеры, действие которых во многом напоминает инструмент Dimensions. Наконец, отображение цветов в области лупы можно настроить в соответствии с одним из видов дальтонизма, что особенно важно при подборе цветов, которые смогут различить все пользователи, вне зависимости от цветового восприятия.
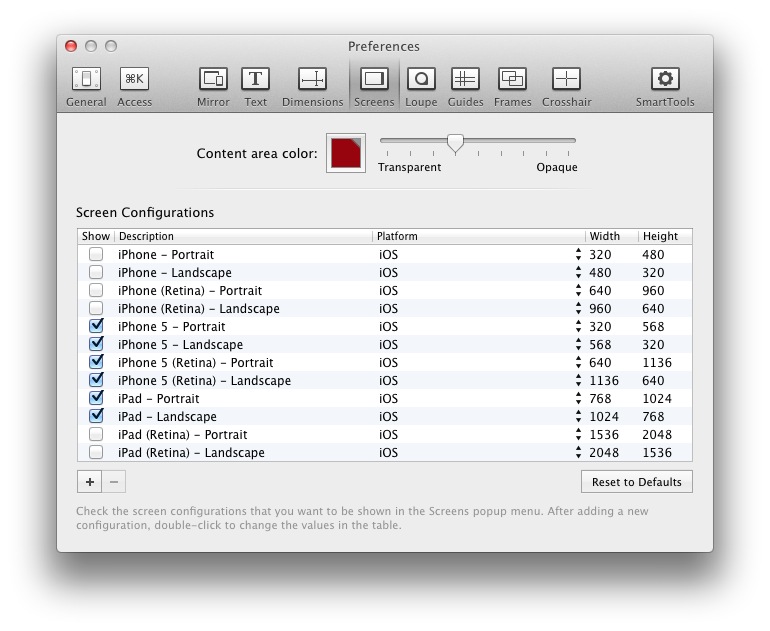
Симулятор экранов — еще одно плавающее окно, размеры которого позволяют имитировать экран любого размера и ориентации. Удобен этот инструмент тем, что при работе над макетами дизайна можно сразу проверять, насколько удобно элементы интерфейса и полезная информация располагается, скажем, на экране смартфона или планшета. Удобство работы с веб-сайтом на экране MacBook Air 11" — тоже важный вопрос, который стоит учесть еще на этапе разработки дизайна. Полезным в работе является отображение постоянных экранных элементов типа строки меню, панели Dock, панелей инструментов и строк состояния разных веб-браузеров. Также в Screens имеется симулятор разных видов нарушения зрения и так называемый «деретинизатор», который упрощает просмотр графических элементов в обычном не-ретиновском разрешении.
Что до нового инструмента Overlays, то он полезен для проверки корректной работы адаптивных интерфейсов. В первую очередь, это касается веб-сайтов, спроектированных для работы на разных экранах. В окне Overlays вы задаете разные наборы колонок с промежутками и боковыми отступами — и проверяете компоновку дизайна при разной ширине страницы. Вся прелесть этого инструмента в том, что он привязывается к окну веб-браузера и, в соответствии с его размерами, автоматически подгоняет и свои габариты, одновременно меняя параметры сетки, если ее размерность вы задали в процентах, а не в пикселях. Впрочем, если у вас на руках только макеты для разной ширины экранов, такую «статику» тоже можно проверить не загружая ее в графический редактор.
И кое-что еще…
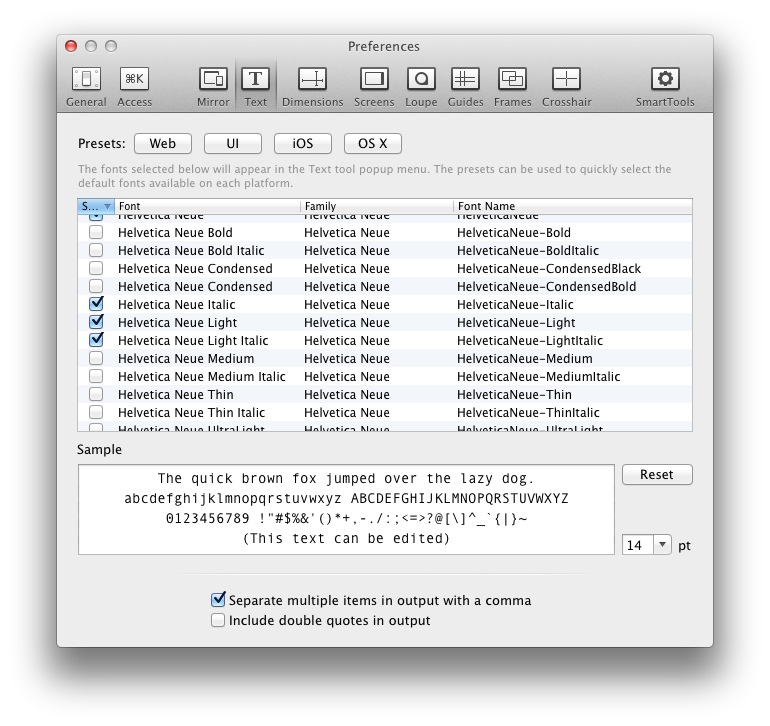
Своего рода справочным бюро по шрифтам и отдельно взятым знакам является инструмент Text. Укажите интересующий шрифт и выберите конкретный символ — и по его размерности можно получить подробнейшую информацию: габариты знака при компоновке в интерфейсе, его физические размеры и параметры для CSS-анализатора, альтернативные и схожие знаки. Выбранный символ можно скопировать, как есть, а также в различных мнемокодах.
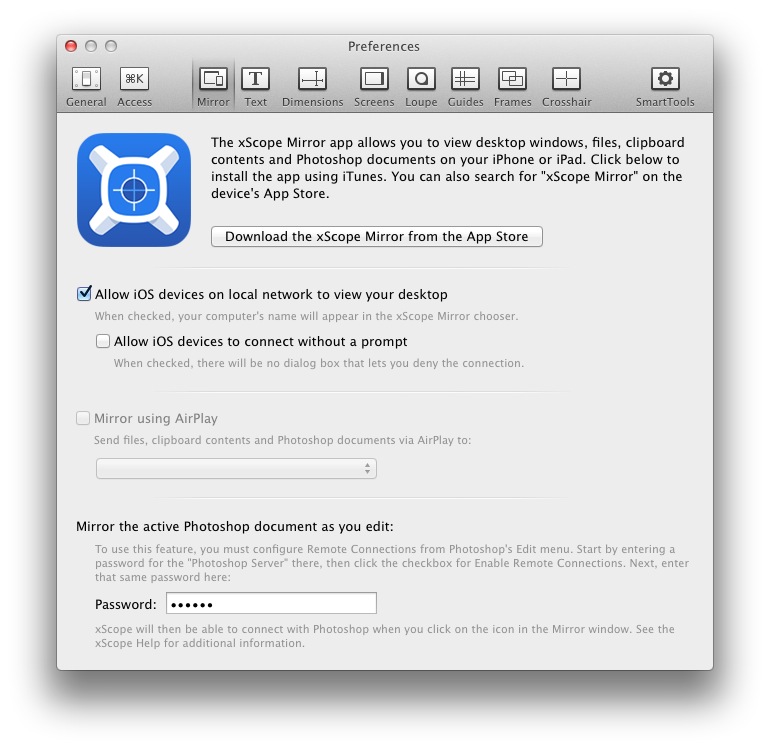
Наконец, инструмент Mirror позволяет отправлять конкретное изображение на ваше мобильное устройство, на котором должна быть установлена утилита xScope Mirror. В окно Mirror можно загрузить содержимое окна под курсором мыши, отобразить статическую картинку из файла или буфера обмена. Но самое интересное, что xScope может подключиться к «Фотошопу», откуда в режиме реального времени Mirror будет передавать на ай-девайс все производимые вами изменения в макете дизайна. Для разработчика мобильных интерфейсов очень полезный инструмент, который значительно упрощает предварительный просмотр макетов до того, как они передаются разработчику. Ну и поддержка AirPlay обеспечивает возможность демонстрации дизайнов, к примеру, на Apple TV.
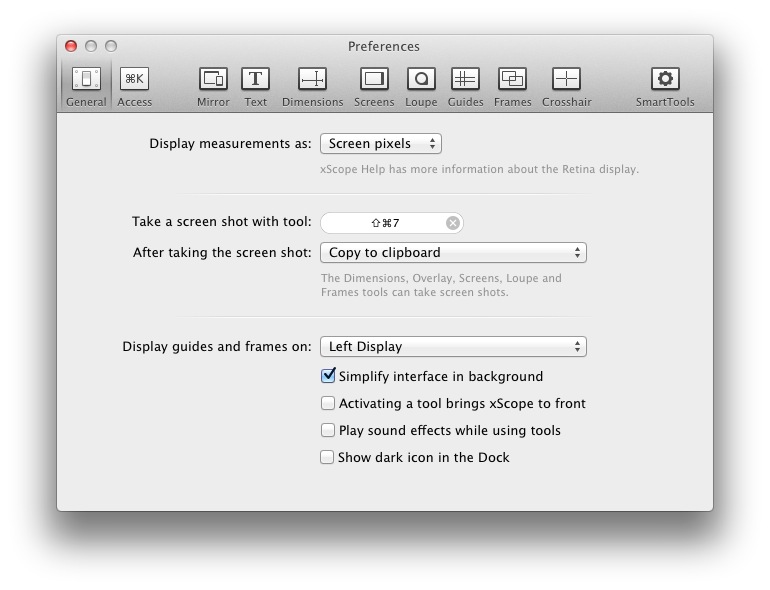
Удобство работы и настройки
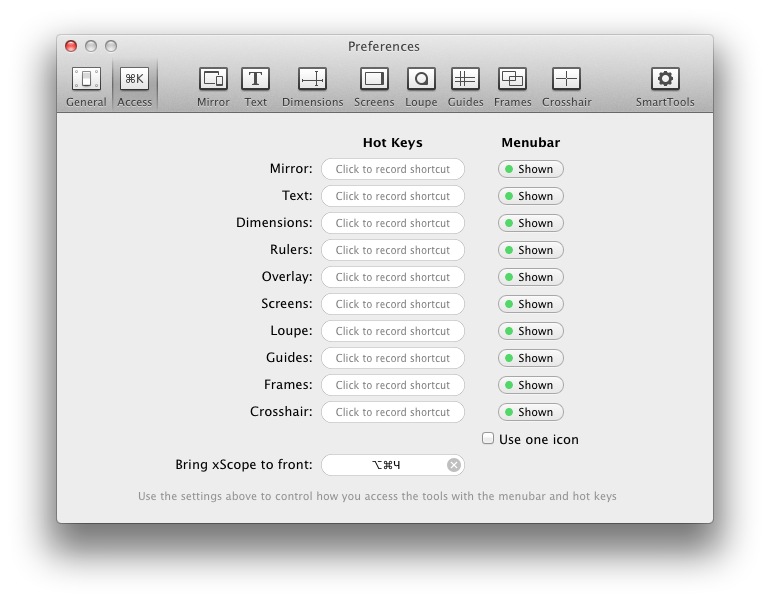
Каждый инструмент xScope вызывается в один щелчок мыши на соответствующей кнопке плавающей панели инструментов. Впрочем, мне больше понравилась возможность отображения такого же набора кнопок в строке меню OS X: так на экране не висят лишние объекты, которые могут отвлекать от работы. Однако еще более компактное решение — один-единственный значок xScope и горячие клавиши, которые можно привязать к конкретным инструментам.
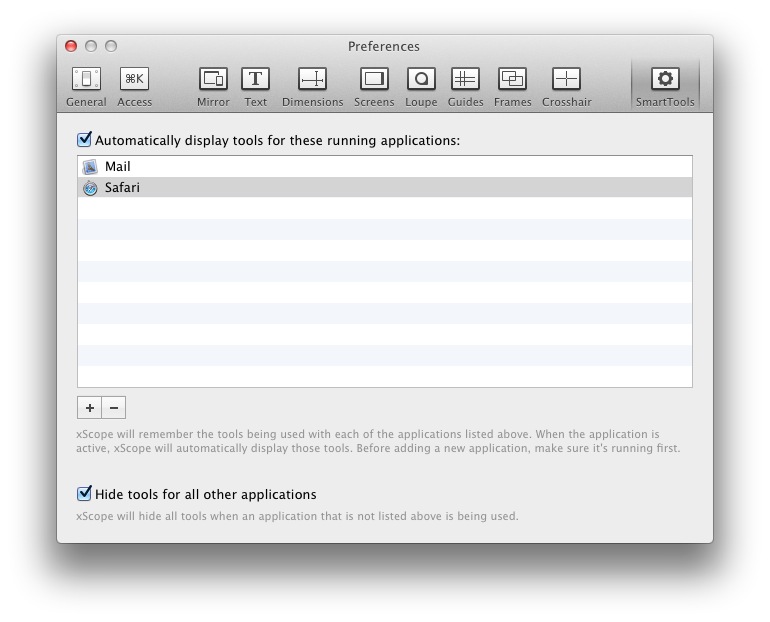
В окне настройки программы тоже много всего интересного. Например, здесь можно указать список шрифтов для работы с окном Text или набор экранных размеров для инструмента Screens. Точность распознавания границ областей в Dimensions и формат копируемых цветов в Loupe, цвета линий для Guides, Frames и Crosshair, а также автоматическое включение определенных инструментов при переходе к конкретному приложению (секция SmartTools) — лишь малая часть параметров xScope, которые можно гибко настроить под свои нужды.
Что и говорить, очень серьезный инструментарий для профессионального дизайнера, который значительно упрощает работу по детальной проработке интерфейсов, вне зависимости от того, под какие размеры и экранные разрешения они создаются. При этом xScope избавляет от необходимости устанавливать целые пачки плагинов для конкретных программ. Если это ваша сфера деятельности — настоятельно рекомендую как минимум ознакомиться с демо-версией xScope. Ссылка для покупки в Mac App Store прилагается.




























Лучшие предложения
7 товаров, которые помогут питомцам пережить жару
Лучшие предложения недели: скидки от AliExpress, Krona, Sela и других магазинов
10 компактных сумок-слингов, которые заменят повседневный рюкзак
10 автомобильных подушек, которые сделают поездки комфортнее
14 чёрных футболок, которые просто обязаны быть в базовом гардеробе
Выгодно: наушники Baseus Bowie MA10 за 2 476 рублей
Находки AliExpress: самые интересные и полезные товары
15 интересных товаров дешевле 500 рублей
Как выбрать ну очень мощный ноутбук: 5 параметров, которые стоит оценить в первую очередь
Приключения Алисы в Лайфхакере. Редакция тестирует умного помощника
Правда ли изменения во внешности влияют на самооценку? Новый выпуск подкаста «Женщины и всё»
Железо воина: 7 компонентов идеального игрового ноутбука MSI Katana A17 AI B8V